Using Markdown for Documentation
by Bill Jellesma2018-09-15 23:00:00

Using Markdown for Documentation
While learning web development, one important skill I've picked up is using markdown. I started out finding markdown as just being "One more new technology to learn and remember" but I've come to use it for almost all of my documentation, be it for work, personal notetaking, or posting my thoughts on the latest cat meme. I'm even using markdown to help me write this blog post!
TL;DR (Too Long; Didn't Read)
- Simple and easily readable language for formatting text
- Used for readme files, comments, discussion forums, etc.
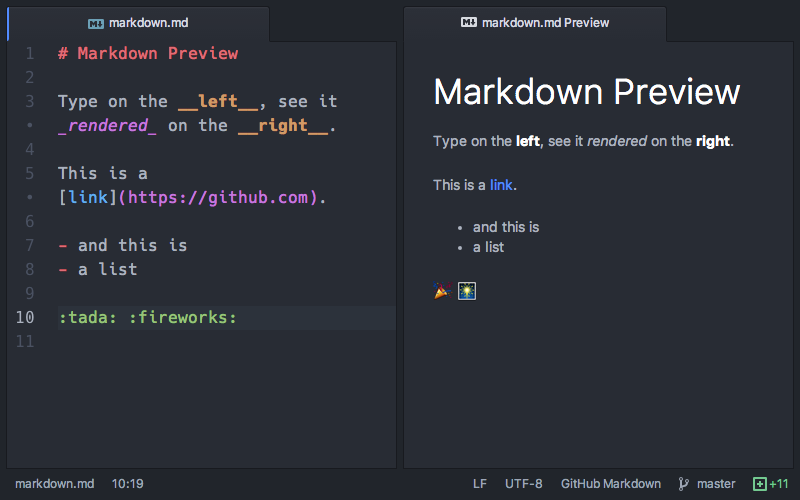
- I love using markdown with Atom text editor because they provide a native way to see the format that you will generate
- Atom also lets you save as HTML so that you can use it for a web page
- It's especially useful as a developer because I can insert code blocks into my documentation
What is Markdown?
Simply put, markdown is a simple formatting language designed to easily be converted to HTML. It is also designed in such a way that even looking at the source code will enable you to understand the format, tone, and general flow of the document. Since most text editors have a markdown plugin either built baked directly into them or available as an easily downloadable plugin, you can writemarkdown in a similar fasion to writing plain HTML. Some plugins even allow you to view what markdown source will look like in a rendered document for uses such as readme files, web pages, and it can even be used to format comments on popular websites such as Github! For example, in Atom text editor, you can use CTRL+SHIFT+M (for windows) to view the rendered markdown. Using this rendered markdown document, you are also given the option to right click the document and save it as an HTML document. Besides saving the HTML, this will also save all of the styles associated with your documents which is extremely useful if you, like me, are addicted to using syntax highlighting. Unfortunately, Wordpress' free plan doesn't allow me to insert the CSS that I would need to do syntax highlighting. You can then upload the HTML to almost anywhere!
This:
Renders to:
I Love Markdown and this is why:
- Easy to read!
- Fun
- I feel like a Rock Star
The Many Faces of Markdown
Throughout this article, we've been using a special variant of Markdown called Github Flavored Markdown (GFM). There are many different "dialects" of Markdown that use John Gruber's Original Spec plus a bit of extra "magic" providing additional resources for formatting that that particular community finds useful. These dialects are listed on the CommonMark Github Project.
GFM builds on the core markdown spec with tables and syntax highlighting for codeblocks. Although codeblocks are supported in the core spec, syntax highlighting was added by Github through the use of their own Linguist Project.
The Origin Story
Markdown has origins dating back to 2004. It was created by Aaron Schwartz (who you might recognize as the late creator of Reddit) and John Grubber. The goal of the whole project was to make the language readable without it having to be translated into human readable language first. Though it can be argued that HTML serves this purpose, the important parts of HTML may get lost by the human eye in all of the HTML tags.
Consider the HTML version:
Compared to the Markdown version:
Speaking of HTML, markdown is backwards compatible with HTML so you can still use HTML tags for all of your edge cases. For example, markdown doesn't provide a way to render the keyboard keys in the fancy way that I would like but HTML has this capability:
The kbd tag can also be customized with addition CSS which GFM provides.
What does Markdown mean to me?
Back when I was but a fledgling in the codingverse, I can remember taking notes from youtube videos on python and inserting code directly into Microsoft Word documents or Google Docs only to have that platform autoformat my code as if it were a sentence. I would have to explicitly tell Word not to format this as text. I then evolved to writing my code into a text editor and then snipping an image of the screen and inserting that into my documents. Both of these processes were time consuming, tedious, and gave me the feeling that I'm not using the technologies available to me. Enter the mysterious .md files that Github most commonly uses for readme files. I researched what the .md file meant and the rest is history.
With markdown and syntax highlighting, I can now do:
In addition to this, I often find myself needing to display tabular data such as metrics:
Linking to images of a specific menu:
Linking to websites with more information:
You can find a cheatsheet of all you can do with markdown on Adam-p's markdown here project on Github (I often refer back to this).
Since browser don't natively recognize markdown (yet), you may think that if you're on another computer without a text editor, you can't do anything. You'd be very wrong! There are several websites available at your fingertips to preview markdown inside a browser. One website that I'll often use is markdownlivepreview.
References and additional links
- Wikipedia
- Markdown Cheatsheet
- John Gruber's Original Spec
- Github Flavored Markdown
- Linguist
- Markdown Live Preview