Using Math in Markdown
by Bill Jellesma2020-08-14 20:45:00

Updates
- 20210130 - I'm on the hunt currently for a katex plugin for Scully, so all rendered equations are images.
TL;DR
- CodeCogs is a great website to learn to quickly write LaTeX.
- You can write LaTeX in markdown within visual studio code through a plugin
- You can even render LaTeX on your Gatsby Blog
- I was a math major
Those of you that know me know that I enjoy solving partial derivatives as much as anyone. I was a dual major in math and computer science while I was in college. This allowed me to bore people with both the bubble sort algorithm as well as the trig substitution method for solving integrals. Alas, when I started working building software with my computer science background, my math background became merely a source of whimsical entertainment for Saturday afternoons. So, when I learned that I could use those fun math equations in markdown documents, I was elated!
LaTeX (Not the glove)
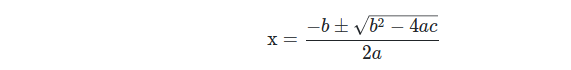
Have you ever been in a position where you're looking to translate the square root of five into mathematical language on the computer? Sure, you can write "the square root of 5" and people would understand what you're talking about but what about if you're writing out the quadratic formula, x = -b plus or minus the square root of b squared minus 4 * ac all over 2a? What if something is lost in translation and someone puts only the square root as the numerator of the fraction. Here's when I learned about LaTeX. LaTeX is like another coding language but it's syntax is designed to translate your syntax into mathematical formulas.
Here is the LaTeX syntax for the quadratic formula:
And it will display as

\text{}will translate anything inside of the curly brackets as plain text\frac{}{}will translate the first set of curly braces as the numerator and the second set as the denominatorsqrt{}will translate anything side the curly braces as what's under the square root sign^2will translate into an exponent. You can enter another number such as^3for cubed.- If you are using a multi-digit number as the exponent, you'll need to put curly braces around that such as `^{22}
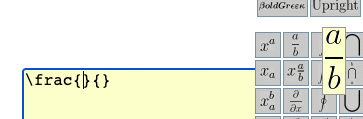
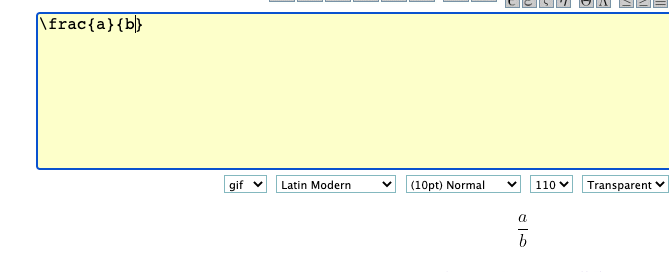
An awesome online tool to visualize and learn the LaTeX syntax is codecogs.com. With this website, you can click the buttons with the picture of the math symbol that you're after and the syntax will appear below as well as the math symbol. Who doesn't like visual learning!


Codecogs.com is a great tool but it is only the begining of the math in markdown lesson. Back in my naive days, I would just take screenshots of the math equations that I generate.
Math in markdown
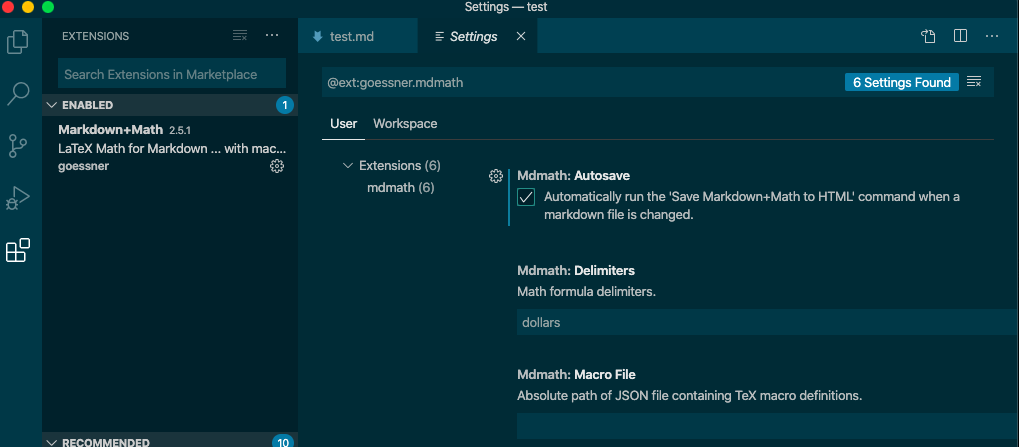
The meat and potatoes of the journey, math in markdown is the next step of this journey. Markdown+Math is a visual studio code plugin that will translate any LaTeX code in markdown into the corresponding mathematical symbols. If you use visual studio code's built in preview function to preview your markdown document, you'll see your LaTeX syntax translated into symbols.

Notice that you need to surround the LaTeX syntax with dollar signs. This lets the interpreter know that you're using LaTeX. Previewing this is cool but it'd also be nice to save the file with all of these symbols. This plugin also has a setting that you'll be able to use to save your markdown document as an html file to be rendered in any browser. By default, this HTML file uses the same title and is saved in the same directory as the original markdown document.

With an HTML document, you can use other tools such as Adobe Acrobat to covert your HTML document to a PDF. You can use this tool to create those professional looking documents you see executives and stuffy professors carrying around.

However, much like a meal where dessert comes after the meat and potatoes, we're not on the last part of this math in markdown journey.
Markdown in Gatsby
Those of you that have ready my previous posts will know the platform that I blog on is Gatsby JS. The main reason that convinced me to start a blog using Gatsby is that I'm able to write my blog posts using Markdown. Other platforms such as Jekyll will also allow you to create blog posts in Markdown but I chose Gatsby because it came to be popular at a time when I was getting into the React game. Needless to say, if I was able to find a math plugin to use on my Gatsby site, that would just be the icing on the cake.
Gatsby does have such a plugin called gatsby-remark-katex. KaTeX (as you might have guessed by the name) is related to LaTeX in that it uses most of the same language while not using the full LaTeX infrastructure so that it can be rendered on the web. I'm using this plugin right now on my blog to render some math such as the quadratic formula from earlier.

Setting up this plugin on a Gatsby blog is relatively simple
- From the command line, type the following
- In your
gatsby-config.jsfile, find the entry forgatsby-transformer-remarkor create it if it doesn't exist and modify it to look like the following code:
This is the part that screwed me up for a little bit. I didn't realize that gatsby-transformer-remark was already defined in my file so I created a new entry which was ignored at compile time.
Note You will also need to restart the development server at this time.
- In the js that you are using to render blog posts, you must import a css file like so
This templates file usually looks similar to the following and be contained in a path called gatsby/examples/using-remark/src/templates/template-blog-post.js
- Now you're ready to render those pretty math equations. As in the vscode plugin, you'll need use either one dollar sign or two dollar signs to render the math symbols
$$
\text{x} = \frac{-b\pm \sqrt{b^2-4ac}}{2a}
$$