Serverless Graphql with Netlify Lambda and Apollo Angular
by Bill Jellesma2021-04-11 15:20:00

Now that I have my blog built on Angular with the help of Scully, my next step was that I wanted to try out using graphql to retrieve some of my data. I knew that graphql was an alternative to REST for retrieving data from a server but I didn't know much beyond that. Fortunately, I found that Netlify offers you to get some server functionality with serverless functions by running an apollo server using AWS Lambda
Server
- Our first step is to install node.js and npm from nodejs.org
- Once nodejs and npm are installed, we can initialize a package.json file with
npm init -y - Now we'll install the dependencies to
npm i apollo-server-lambda graphql netlify-lambda netlify-cli
apollo-server-lambda and graphql will give you the functionality to create an apollo server and to use graphql. netlify-lambda will give you the ability to serve this as if it was a netlify serverless function as well as being able to test it locally. Finally, the netlify-cli package will allow you to interact with netlify from the command line.
4. Now, we can create a file that will instruct netlify how to build the server. Create the file with touch netlify.toml.
5. Add the following to netlify.toml. This will compile all of your serverless functions to a folder called lambda
Now, we can create a directory to house our serverless functions with
mkdir functions && cd functionsCreate a file inside of the functions folder.
touch graphql.jsUse the following code inside of
graphql.js
- Lastly for the scripting, we want to create the following scripts inside of
package.jsonin thescriptssection
package.json should now look like the following:
- Finally, we're ready to run the apollo server with
npm run lambda-serve.
Notice that a new lambda directory will be created with a minified version of our function
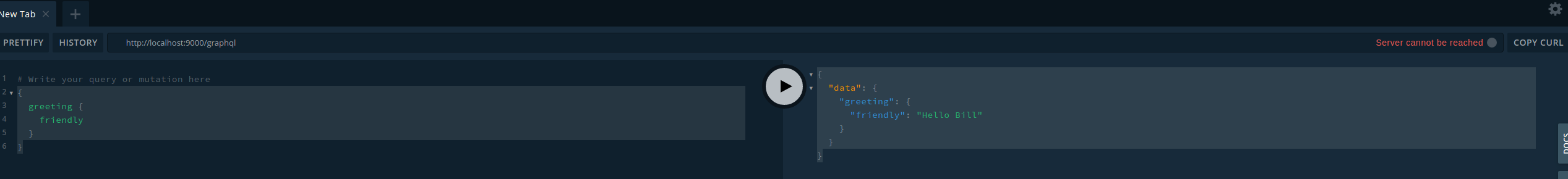
If we navigate to http://localhost:9000/graphql in our browser, we'll see the graphql playground. The graphql playground is useful because it gives us an easy way to query for the resources that we defined on the server without needing to build a client. It's a sandboxed environment where we can test writing our queries and seeing if we receive the expected response.
- Use the following graphql in the left pane of graphical
and on the right pane, we'll see the expected data of the friendly greeting

Client
Now, we want to make a client application that's able to retrieve these queries from the server. The goal of this client is to use angular as the frontend framework.
- We'll create a new angular project using
ng new graphql-test.
You'll be asked for a URL for the graphql server, if you're following along with this blog post, you should be able to use our local server at http://localhost:9000/graphql.
Notice that the above ng command will create a graphql.module.ts file. This file will define a constant that is the url of our graphql server. This constant can be changed at any time.
- Create a new component to interact with graphql.
Because we have a graphql module now in addition to the normal app.module.ts, we should specify which module we want to build the component to with ng g c components/graphql-test --module=graphql.
- Make sure to export the
GraphqlTestComponentfrom the graphqlmodule by addingexports: [GraphqlTestComponent]to the@NgModuledecorator.
- Rewrite the
graphql-test.component.tsto the following:
The watchquery method of graphql will return a data object holding the result as well as a loading object holding the state.
- Finally, we'll want to edit both the
app.component.htmlandgraphql-test.component.htmlto show our changes.
app.component.html
graphql-test.component.html
If everything has worked correctly, you should see Hello Bill in your browser.